Raw Rendered Image – Composition in Photoshop
December 16, 2011

Interior Designer and 3D Visualizer Onel Pabico shows us how to take a raw rendered output image from 3DS Max and with a few simple steps in Photoshop help make it pop!
1. This is our subject for composition. It is a raw rendered image (original image by Maychelle Alvior) from 3DS Max, which I have opened in Photoshop. Let us begin by pressing F7 to bring up the Layers Manager in Photoshop.
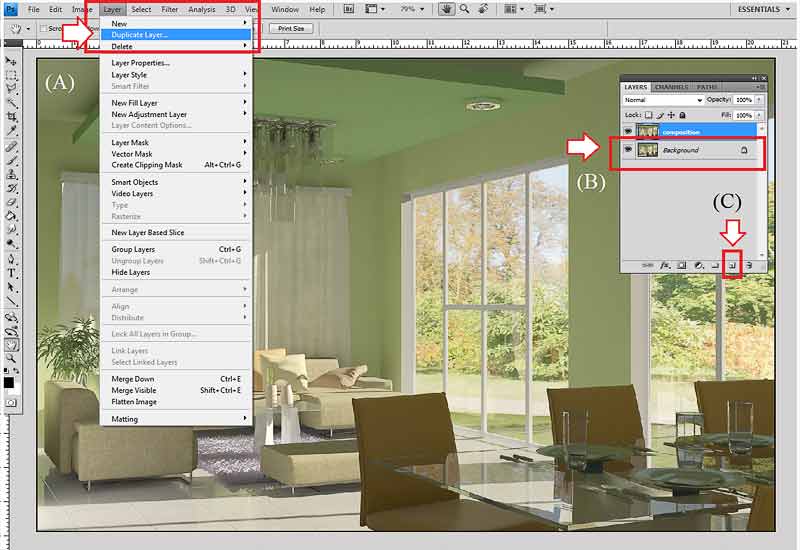
2. To be safe, duplicate your original layer. You can do this by going to Layer>Duplicate Layer (A) or in the Layer Manager (B) right click on the original layer and then select Duplicate Layer or finally you can drag the original layer to the small icon at the bottom of the Layer Manager (C) to duplicate it.
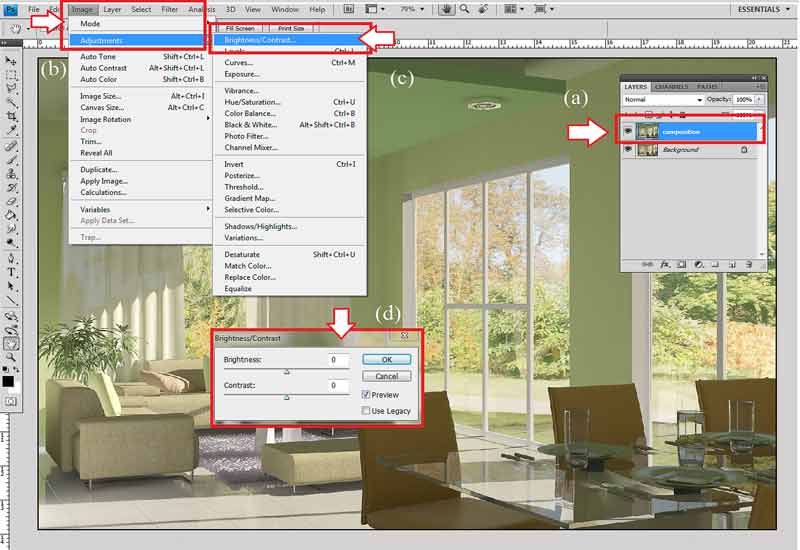
3. Now select your new layer making sure it is on top of the layer stack shown at (a). Next go to Image>Adjustments>Brightness/Contrast (b & c) to bring up the Brightness/Contrast dialogue box shown at (d).
4. Adjust the slider to your preferred brightness and contrast. This will bring life into the color of the image.
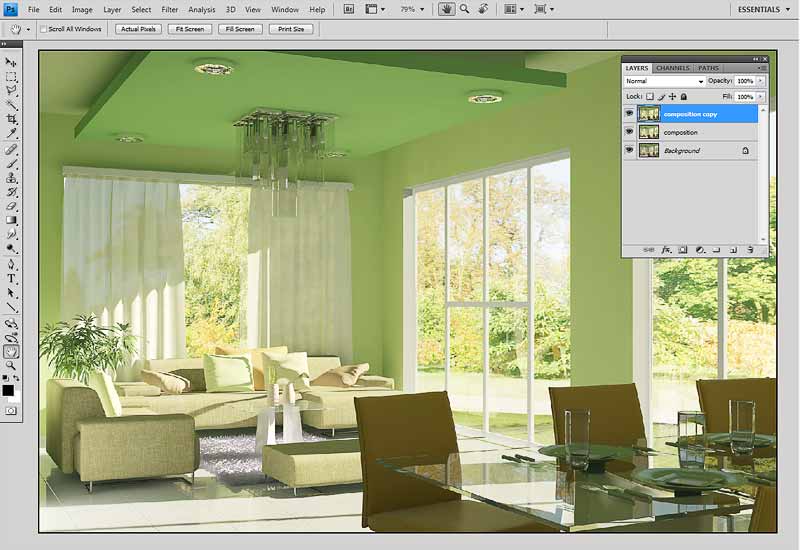
5. When we adjusted the brightness and contrast there was a certain amount of color loss. Lets get some of this back. Duplicate the layer first, so you now have three layers. With this new layer selected go to Image>Adjustments>Color Balance. On the Magenta to Green slider adjust this slightly in the Green direction as shown in the image below.
6. After this color adjustment there seems to be a slight issue with the color of the dining chairs, which were effected by the green color adjusment. We will get rid of this in the next step.
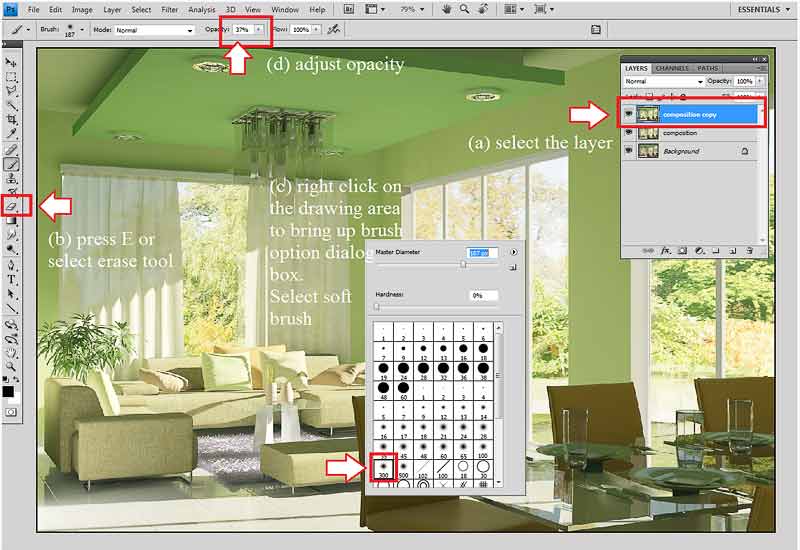
7. With the top layer selected (a), select the Erase tool (b), then by right clicking in the drawing area to bring up the Brush dialogue box (C), choose a soft brush with the Opacity set to around 20 (d) and erase the portion of the dining chair to reveal the original color before color adjustment.
8. Erase part of the image on this upper layer as shown in the image below. It is easier to see what you are doing if you turn off the layers below.
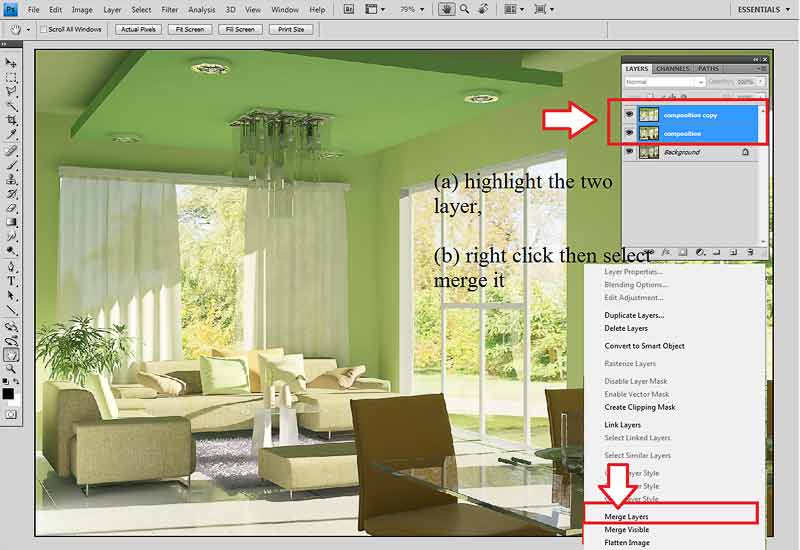
9. You now have the final color corrected image. Next we will merge the two top layers. Highlight the two top layersshown at (a) and right click and select Merge Layers (b) or go to Layer>Merge Down to merge those two layers.
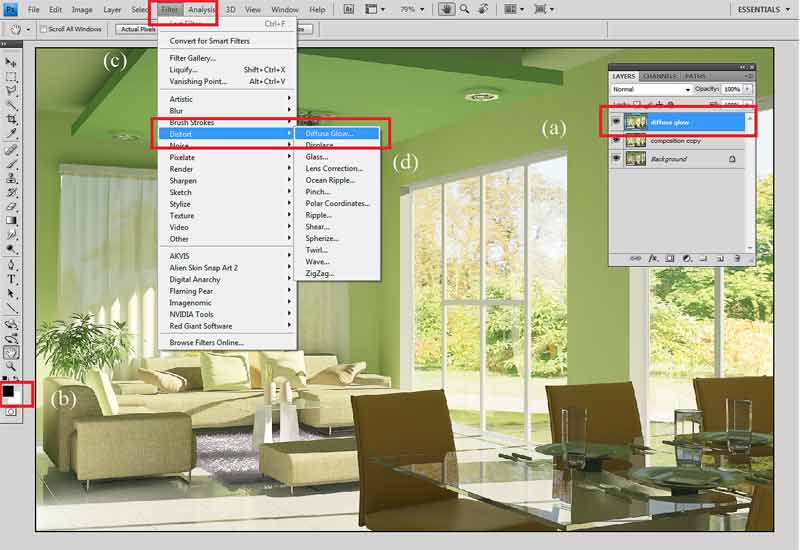
10. Duplicate this layer once again and call it Diffuse Glow as shown at (a). On the color palette make sure the foreground color is black (b). Next go to Filter>Distort>Diffuse Glow (c and d). This will bring up the Diffuse Glow dialogue box.
11. Adjust the Diffuse Glow to your own preference and then click on OK.
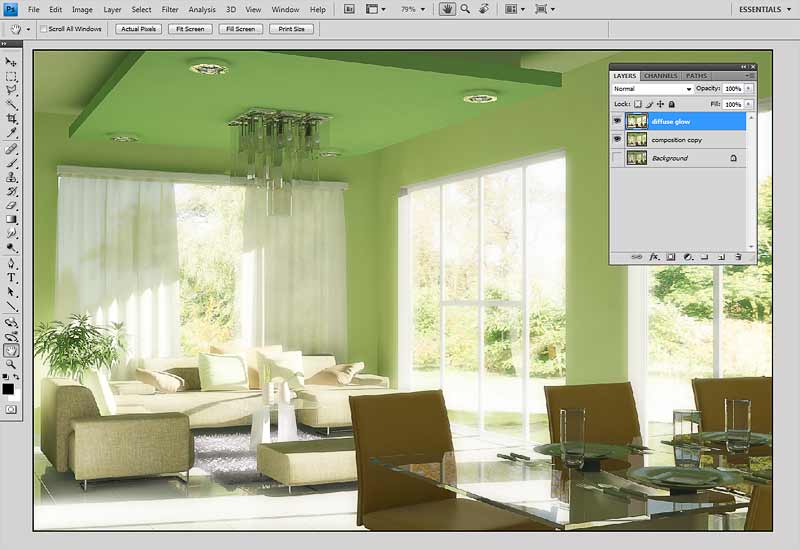
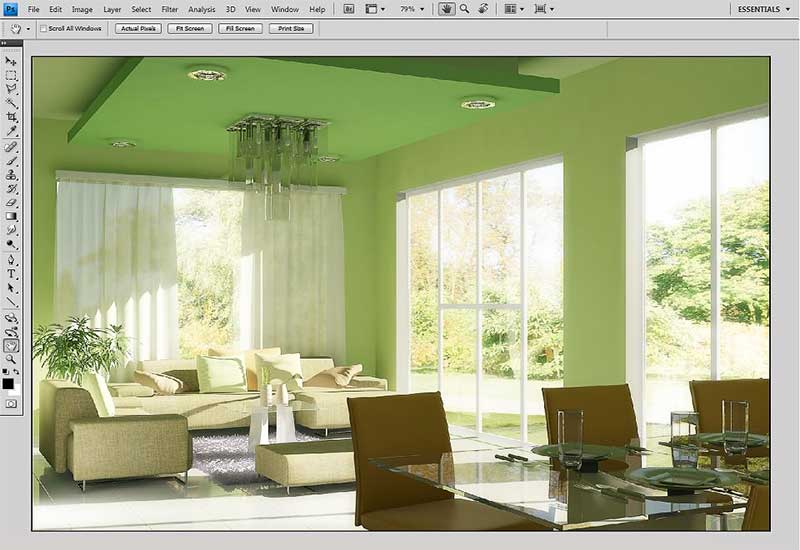
12. This is the image after the Diffuse Glow adjustment. Now lets fine tune it.
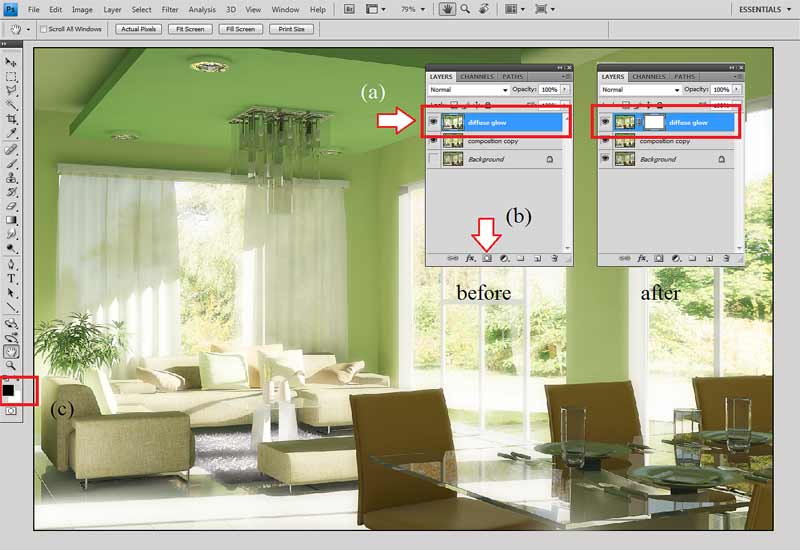
13. Making sure the Diffuse Layer is selected (a), add a Vector Mask by pressing on the icon at the bottom of the Layer Manager shown at (B). On the Color Palette, make sure the Foreground Color is black (c).
Note: With a Layer Mask, black hides the layer and white restores it.
14. Be sure Vector Mask is selected as shown at (a). Press b for the Brush tool or just select the Brush icon as shown at (b). Right click in the drawing area to bring up the Brush dialogue box and select a smooth brush (c). Finally adjust the Opacity of the brush (d).
15. Brush on the area you think is affected by to much of the glow. If you make any mistakes just change the Foreground color to white to reverse the process.
The final completed image. Please note that this process may not be applicable to your particular image but it shows some techniques in improving an image and with a keen eye and some post processing skills, you to can improve your raw image output.
Thanks for reading my tutorial.
Onel Pabico
Car Paint Material V-Ray for SketchUp
August 9, 2011

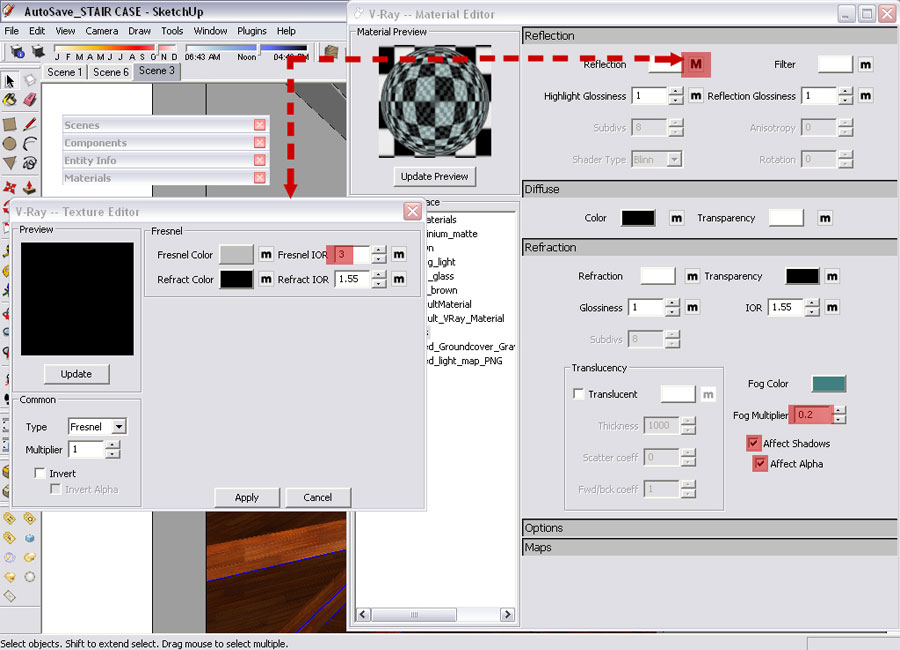
Here are the settings that Jonathan Ignas uses in V-Ray for SketchUp, to achieve a really convincing car paint material for all your automotive renders.
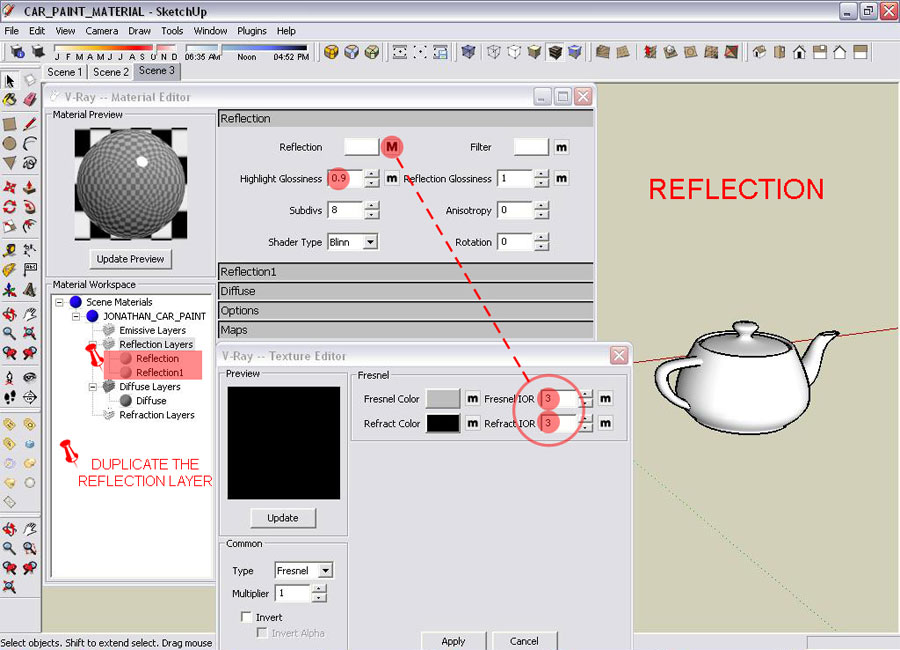
1. ‘Reflection Layer’ with the settings shown below and you then duplicate it so you have a second layer called ‘Reflection 1 Layer’.
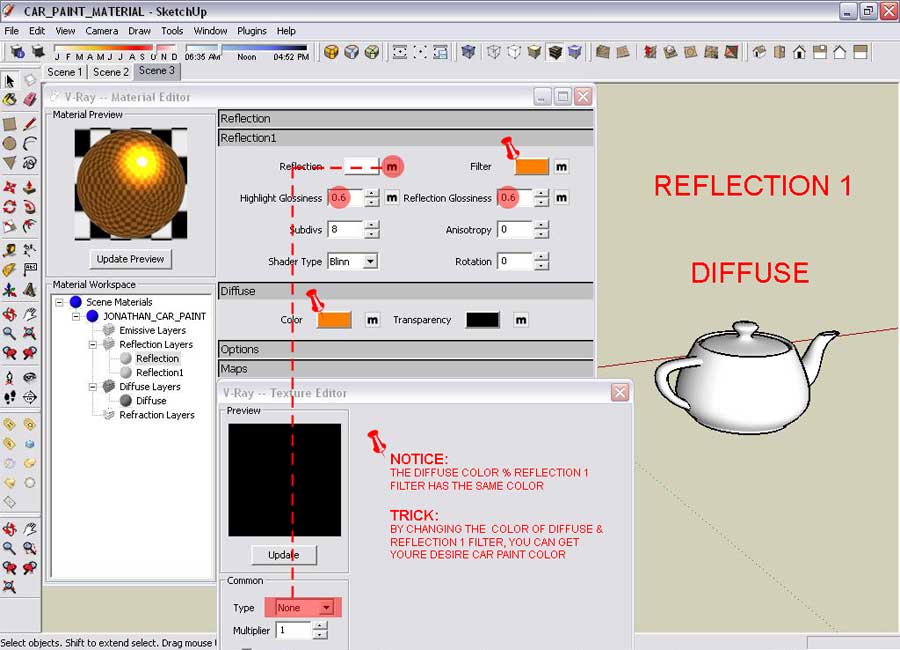
2. In the image below are the settings for ‘Reflection1 Layer’ and the ‘Diffuse Layer’.
And a final render using the car paint material.
An example of one of the many car renders Jonathan has done.
You can enjoy more of Jonathan’s work and tips on his personal blog here.
Green Glass Material V-Ray for SketchUp
August 3, 2011
You know sometimes when you look at glass it has a nice slight green tint to it. This is the iron oxide content in it. The more iron oxide in it the greener the glass, or the thicker the glass the same effect occurs. Looking at the end of a piece of glass you can see the same effect too, because you are looking at inches of it. In this tip, Jonathan Pagaduan Ignas shows us his settings for achieving this green tint you often see.
This my green glass material. These are the settings I usually use it in my interior rendering. It gives the glass a nice realistic green tint to it.
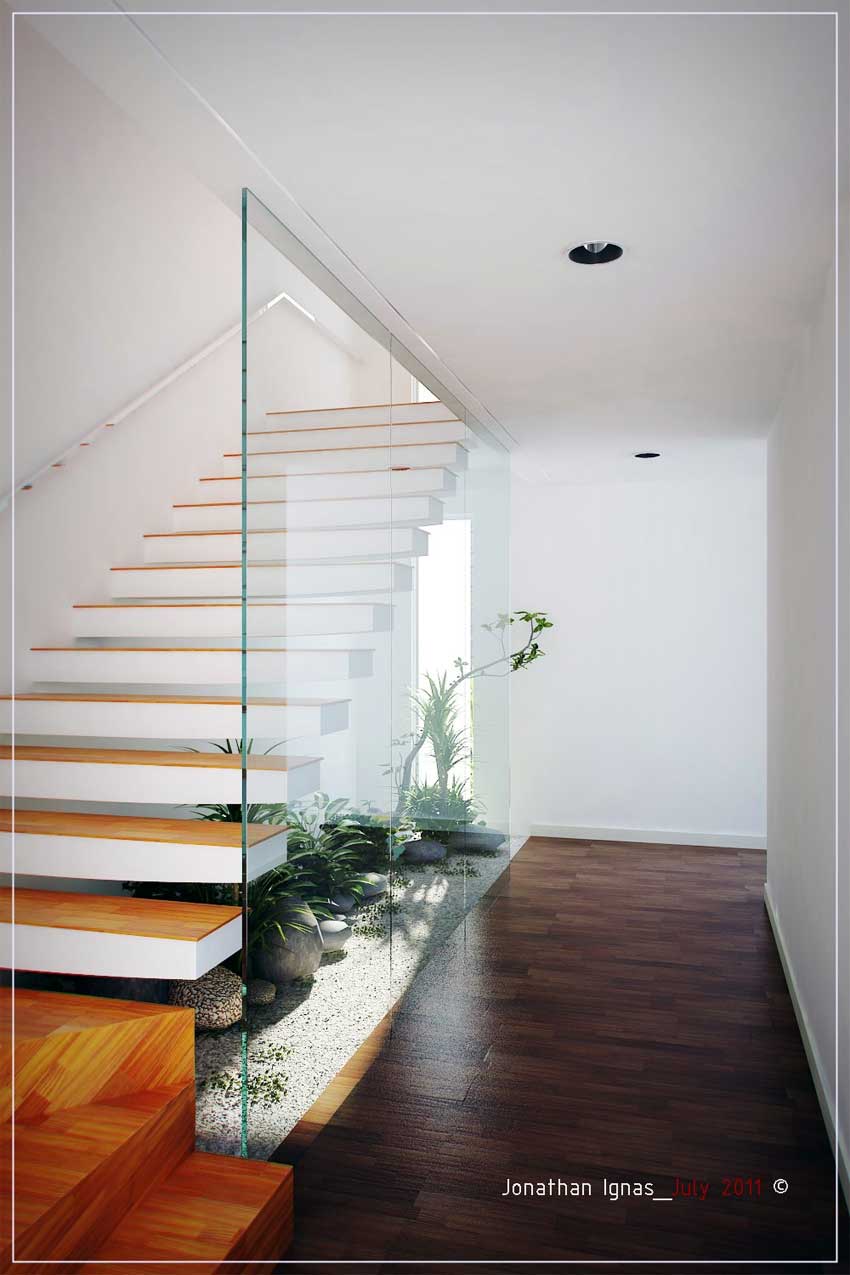
Here are some sample renders showing these glass settings.

Daytime Render

Night Time Render
I hope you found this tip useful!
Jonathan
Jonathan is based in San Vicente, Victoria, Tarlac in the Philippines. His areas of expertise include architectural planning and designing, 3D modeling and 3D visualization. He is skilled in Photoshop, Autocad, SketchUp, V-Ray for SketchUp and Photoscape. You can see more of Jonathan’s work here on his website.
Hybrid Watercolor from Jim Leggitt and SketchUp, Artlantis, Post Work by Niels
July 26, 2011
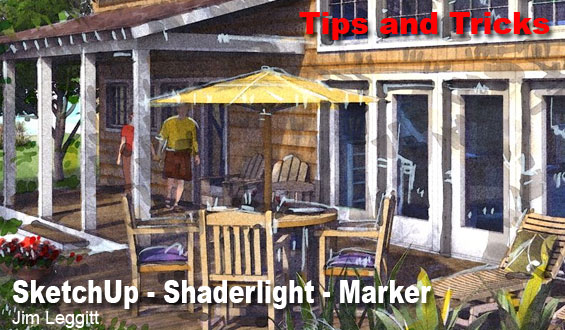
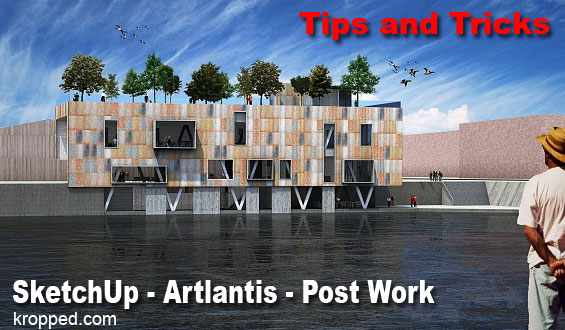
July 26th 2011 @ 5pmNew content in our ‘Tips and Tricks’ section from Jim Leggitt and Niels at Kropped.com. So if your are into SketchUp, Shaderlight, Artlantis, post processing and art you are in the right place!
Latest from Jim Leggit Creating Perspectives from Multiple Sources
April 18, 2011
18th April 2011 @ 4pmJim’s latest tips on how to create perspectives simply by using three techniques to arrive at the same perspective conclusion with incredible accuracy. Jim always makes it look so easy!
Easy Watercolor Painting Effect
December 6, 2009
Dec 06 @ 17:00 pm – New Tutorial in Tips & Tricks – Easy Watercolor Painting Effect – In Photoshop by Steve Patterson
Realistic Watercolor Effect
December 6, 2009
Dec 06 @ 17:00 pm – New Tutorial – Realistic Watercolor Effect – In Photoshop by DesignSpot.net– Using Filter/ Blending Options
Line Art Watercolor Tip
December 6, 2009
Dec 06 @ 17:00 pm – New Tip – Line Art Watercolor – Using Filter/ Blending Options
New Render Tips
November 14, 2009
Nov 14 @ 8:20 am – New render tips in our Tips and Tricks section, check it out!… Render Tip – Use Special Water Effects by Al Hart.