The Making Of Block 15 Terrace

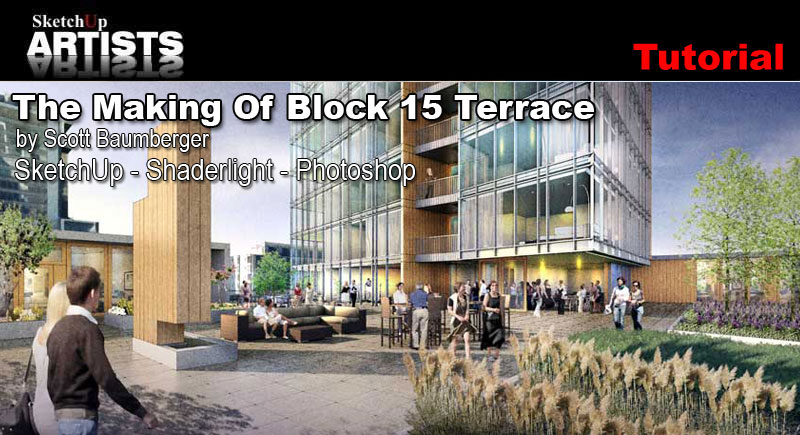
This image was created by Scott Baumberger as part of a competition entry for a proposed residential tower in Portland, Oregon. As this was a competition, he wanted to provide only enough information to communicate the intended design without getting bogged down with to much detail. The rendering features the fourth-floor community terrace with a wide angle view. This was to show as much of the deck as possible, and also to show the relationship between the private “town homes” on the left and right, including the more public spaces and the outdoor fireplace.
Viewpoint Selection
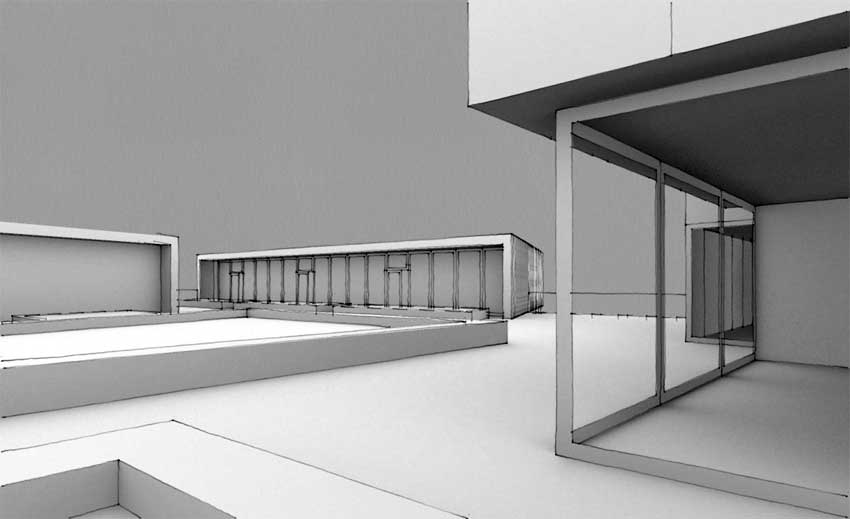
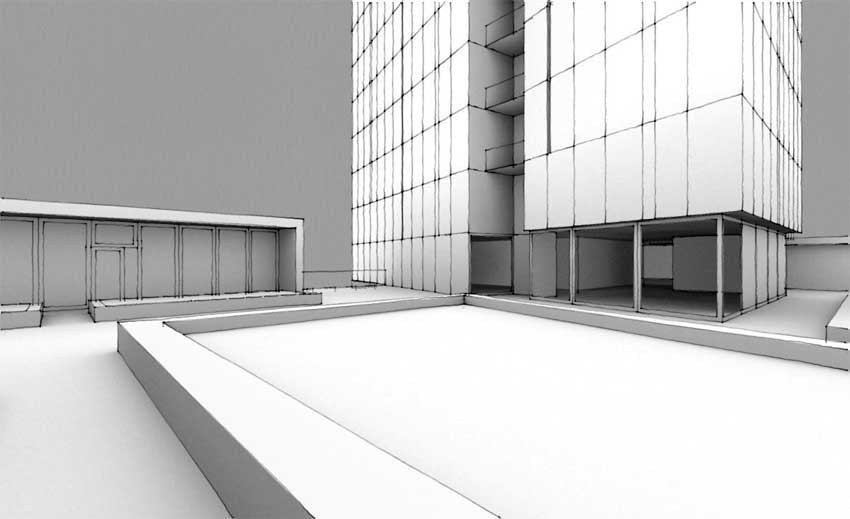
For this viewpoint we wanted to showcase the outdoor terrace, but didn’t know yet which part of the space to focus on, or how much detail would be required to explain the concept. So the initial effort was to create a “scratch” model in SketchUp that had only enough detail to study different viewpoint and composition options. Here are a few of the study views.
After some back and forth colaboration, we decided on a variation of this last option. It allowed the viewer to see deeply into the interior at the terrace level and also showed the proximity of the “townhome” units either side of the main outdoor space. With this out of the way, I added more detail to the model where it would be visible and we locked in the final viewpoint with this image.
Shaderlight Renders
This is the raw render of the model done with the Shaderlight plugin within SketchUp. I added a subtle satin effect to the large horizontal surfaces to keep them from being too dull.
Here is a “Chalk Render” also done with the Shaderlight plugin. This is basically an ambient-occlusion-only pass, sometimes called a “dirt pass”.
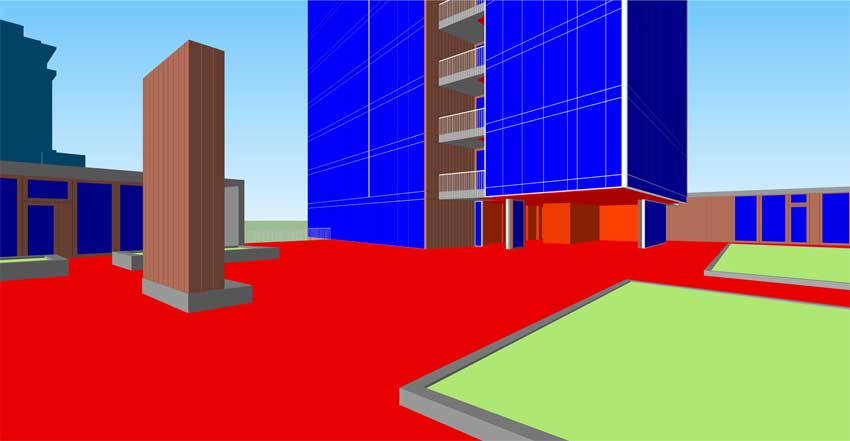
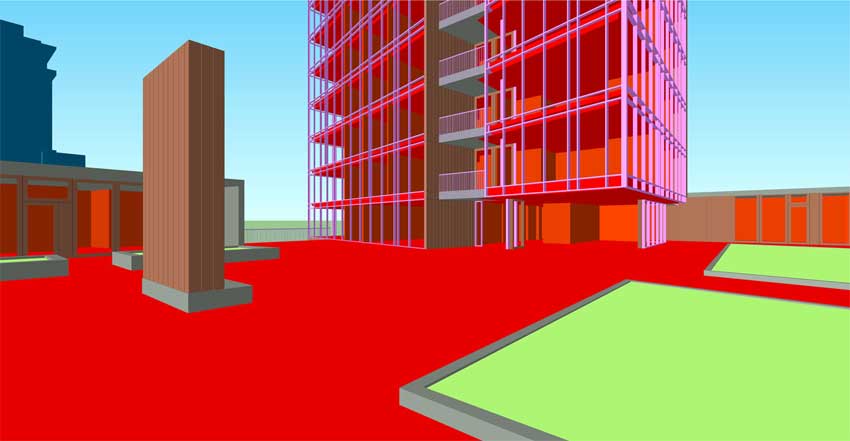
It’s also helpful to export ID passes directly from SketchUp to set up selection sets later on in Photoshop (In the Styles menu, I go to “Edit” and the the “Modeling” tab and check the box next to “Color by Layer”. This assigns a single color to every surface on the same layer). I like to have a version with and without the glass turned on so I can isolate objects behind the glass planes.
Photoshop
Now we move to Photoshop. I open the ID pass first because I want it at the bottom of the layer stack. Paste the second ID pass on top (doesn’t matter which one) in Normal blending mode. Then paste the render pass on top also in Normal blending mode. Paste the AO pass on top, but in Multiply mode and then the Lines only pass above that also in Multiply blending mode. Play with the opacity of these layers to get the right balance – the AO in particular can be very dark, and it is sometimes worth adjusting the levels to keep the dark areas from getting lost. Without any real Photoshop work yet, here is the composited image with the layer stack shown to the right.
Now for the real work! Step one is to get textures applied to the large surfaces. I create a new layer group called “Textures” and then insert the images and transform to match the perspective. Overlay blending mode is used throughout. This step could certainly be done within SketchUp and Shaderlight but I like being able to quickly control the scale and strength of the material without having to do a lot of test renders – it’s much faster, and of course I can easily swap these out later if need be without going back to SketchUp. At this stage I also add a few clouds in the background – with the no-glass-ID pass I create a mask for the sky and create a new layer group on top of the “Textures” group. These are quickly painted in with large cloud brushes set to Color Dodge blending mode. Here’s a composite with the textures & sky – lines are turned off for clarity.
Working back to front, I then work on the interiors. First I add some photographic reference to the townhomes at the left and right edges. Transform, filter and then blend them to match the scene. Next step is to create a new layer called “Glows”, and then paint with a soft airbrush at very low opacity (5-10%), yellow-orange color set to Color Dodge blending mode. Build up the glow effect, avoiding the temptation to take it too far. The downlight effect is created by constraining the brush to a vertical path with the Shift key held down. Note that this particular effect is much easier to do in a two-point perspective! Here’s a look at image with the interiors “switched on”.
Next item is the glass surface itself. Using the glass-ID pass I create a new layer group called with a mask. The first step is to fill the glass selection with a medium blue color – I usually take a sample of the sky color to help it blend in. Drop the opacity of the layer to 40-50%. Then add a layer style to help it punch – there is no “cookbook” solution for this step, it takes some experimentation to get right. With the layer style I try to simulate a little bit of AO from the glass frame, an overall wash to simulate glow from the sky, and a light stroke at the perimeter of the selection (edge of the glass panel) to help it “pop”. Here is a look at the Layer Style settings for this image (be sure to experiment!).
Here’s a closeup of the image with just this glass base layer added.
A few more things to work on with the glass: still need to add the glass panes that return next to the balconies, and add a person inside of the exercise room. I also add a new highlight at the upper left of the tower. Here’s a look at the completed glass.
More glows throughout, and new down lights at the community room, open to the terrace. Per a client request, I add curtains inside some of the units to emphasize the transparency of the glass. These are added on top of the “Glass” layer group, transformed and opacity reduced to 40-60%.
Still working back to front, I add the landscaping and people on top of the layer stack, using the ID passes as layer masks when necessary. First the bushes at the left, then people, and then the trees & grasses upfront. Stacking the layers and watching out for overlaps, very little masking is required with this approach.
Adding foreground shadows re-directs attention away from the open expanse at the lower left and help the grasses pop a little more.
Next I add a couple of people in the foreground at the top of the stack to cover up the blank area and have them looking towards the focus of the rendering.
The final step is to add textures and washes to the image, again with the intent of maintaining focus on the center of the image. Washes are a separate step really, usually 2-3 layers with a foreground-to-transparent gradient set to multiply to help darken / vignette the edges, but sometimes set to overlay to lighten up certain areas. Textures are added separately with pattern overlays set to overlay or soft light blending modes.I also experiment with Curves & Levels Adjustment Layers to add contrast. All of these adjustments are done “non-destructively” so that everything underneath in the stack still shows through. The ‘Making of 412 Broadway’ tutorial discusses these steps in a little more detail – because it was very similar in this image, I left it out as it felt somewhat redundant.
And we’re done, right? No! The client is happy with the image so far, but I get a request to change the outdoor furniture to something more contemporary. Everything else is ok, though. Going back to the SketchUp model, I replace the furniture and export new passes as before. Here are the updated no-glass-ID and render passes. (I just masked out the old lines & AO pass where needed).
I also get a request to open up the bottom of the fireplace tower. I could have gone back to SketchUp and fixed it there, but it was actually much faster to paint in the new design within Photoshop. Moving back and forth between programs can be very time consuming.
New people were added, and some of the old ones moved around because of the new furniture layout.
New wood doors are added at the community room, set in between the new people and the old people in the layer stack to eliminate masking. I also add subtle glows on the sides of the sofa and chairs receiving direct sunlight as shown in the image below.
At this point the adjustment layers from before are turned back on, and the only other request is to remove the jacket from the person’s hand in the foreground. We’re done!
Here are two blowup images at 100% to give you a feel for the final, textured version of the rendering.
Thanks for taking the time to read the article and I hope you find it useful in adding to your own daily workflows.
Scott
Don’t forget to check out more of Scott’s inspiring work by visiting his website here
Some further tutorials/Making of’s by Scott Baumberger here at SketchUpArtists:
- The Making of 412 Broadway
- Making of Aquarium of Canada
- The Edith Green Wendell Wyatt Federal Building – a digital watercolor with Photoshop
- USC Village – A step-by-step guide to making a “digital watercolor” architectural illustration using SketchUp and Photoshop