Edith Green Wendell Wyatt Federal Building – a digital watercolor with Photoshop
 By Scott Baumberger
By Scott Baumberger
Scott Baumberger has offered a high quality professional service to architects, designers and developers for many years. He uses a digital process to produce imagery that ranges in technique from photo-realistic to simulated watercolor effects. Scott’s illustrations have been featured in numerous industry professional publications. Scott has also won numerous awards for his work. In this detailed tutorial Scott shows us his work-flow in producing a digital watercolor using a SketchUp output image and Photoshop.
Step 1. A quick export from SketchUp of the 3D model. The EGWW building (center) and the solid grey buildings behind were provided by the client. I constructed simple 3D models of the other buildings shown.
Step 2. A custom hidden-line style is used in SketchUp to get line extensions and a “hand-drawn” look. Color and shading are turned off, and just the line-work is exported to a Jpg. file.
Step 3. More line-work is developed in Photoshop on top of the SketchUp export. The Hawthorne Bridge and all of its ramps, etc. are drawn on a separate layer so it could be manipulated separately. Background buildings at the upper left are traced from an aerial photograph. Thicker profile lines are also added to help define massing.
Close-up of line-work at 100%
Step 4. The line-work is grouped together and set to Multiply mode. A new base color layer is added just below the line-work. Colors of the main buildings are brought in from a separate SketchUp export, and the remaining color is added on the same layer to match.
Step 5. Shadows are brought from SketchUp via a Jpg export to a separate layer set to Multiply. As with the base color, the shadows for the surrounding area are painted on the same layer to match.
Step 6. A new layer is created with the shaded sides of buildings painted a light blue color set on Overlay mode. This differentiates the shaded area vs. areas receiving direct shadows.
Step 7. Above the shade layer, a new layer set to Multiply is created to simulate “ambient occlusion”. Soft washes are painted on vertical planes first.
Step 8. Next, ambient occlusion is painted on horizontal surfaces in a new layer.
Step 9. Background photos are composited, and dropped in underneath painting. A combination of Blur and Artistic filters are used to blend photos together. I then adjusted the curves & levels to match the overall tone of the painting so far.
A couple of close-ups of the backgrounds at this point.
Step 10. More detail is painted in on some of the background buildings in the upper left.
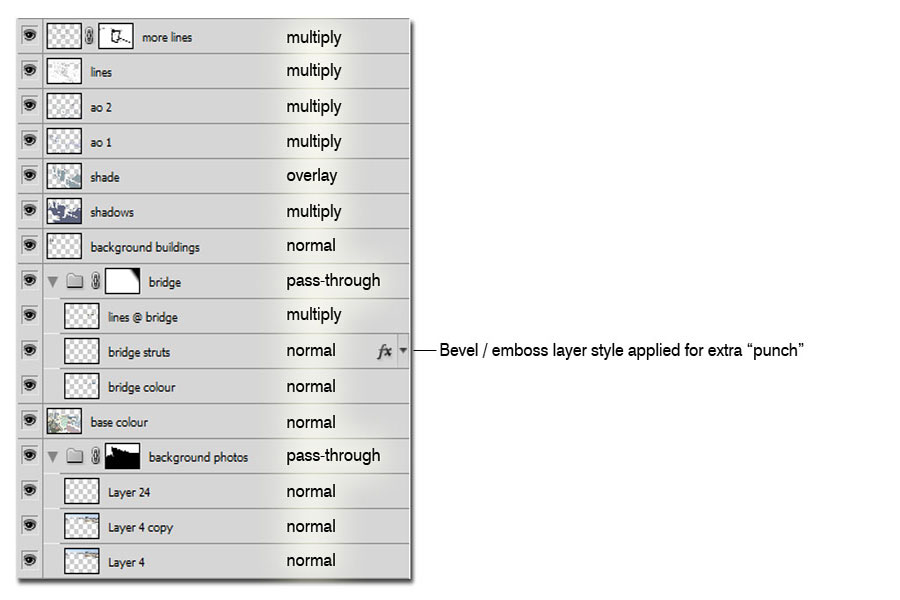
Here is the layer arrangement at this point.
Step 11. More detail at the river is painted in, including trees at the far bank to soften the edge of the photo. A Mask is applied to preserve the Hawthorne Bridge.
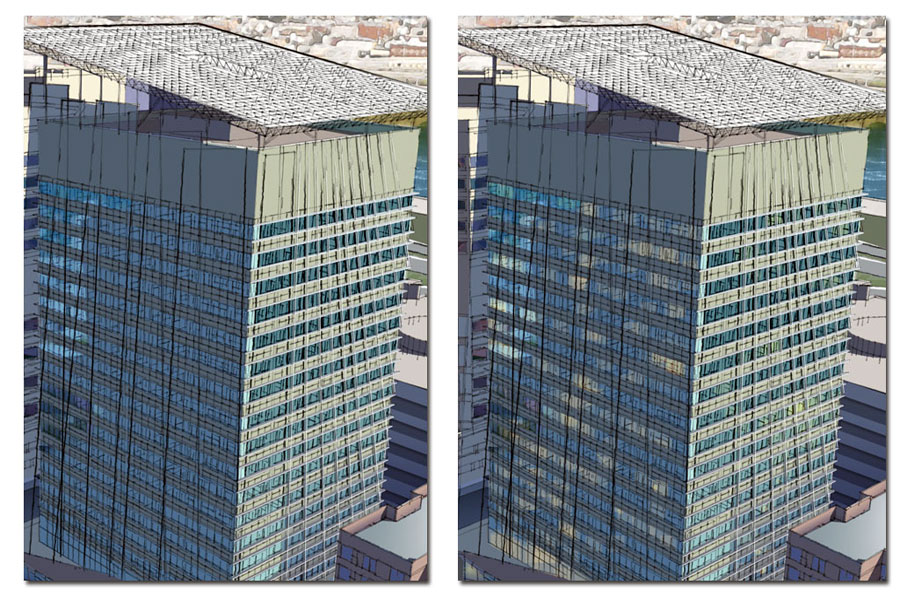
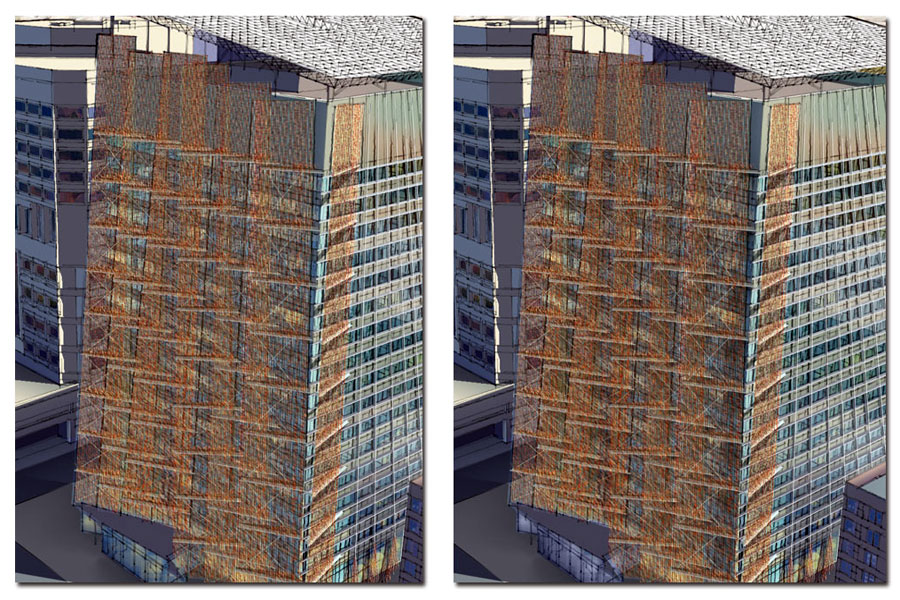
Step 12. Left image – Glass areas are masked out using the color selection from the base layer. First a subtle blue tint is applied to the tower glass.
Right image – Warm color washes and then yellow and orange brush strokes depict interior lights within the tower.
Step 13. Reflections are then added in very subtly in Soft Light blending mode, and additional refinements are made to the interior glows.
Step 14. Because the design of the shelves were not set at the beginning of the rendering effort, I chose not to model them in 3D. Painting in the shelf systems loosely removed the need to develop an unnecessarily detailed design at this early stage.
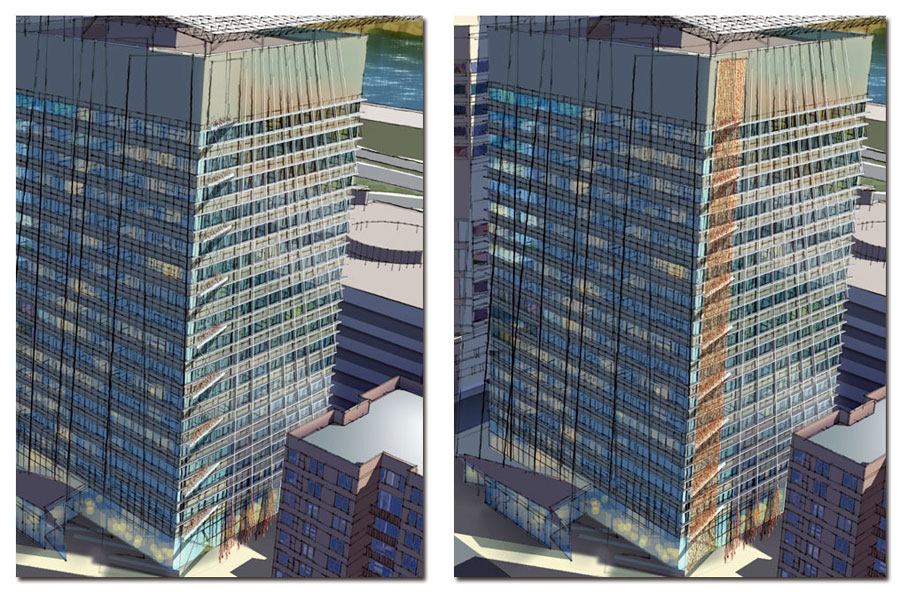
Left image – The first set of “shelves” is painted in on at the southwest corner of the tower, including their shadows.
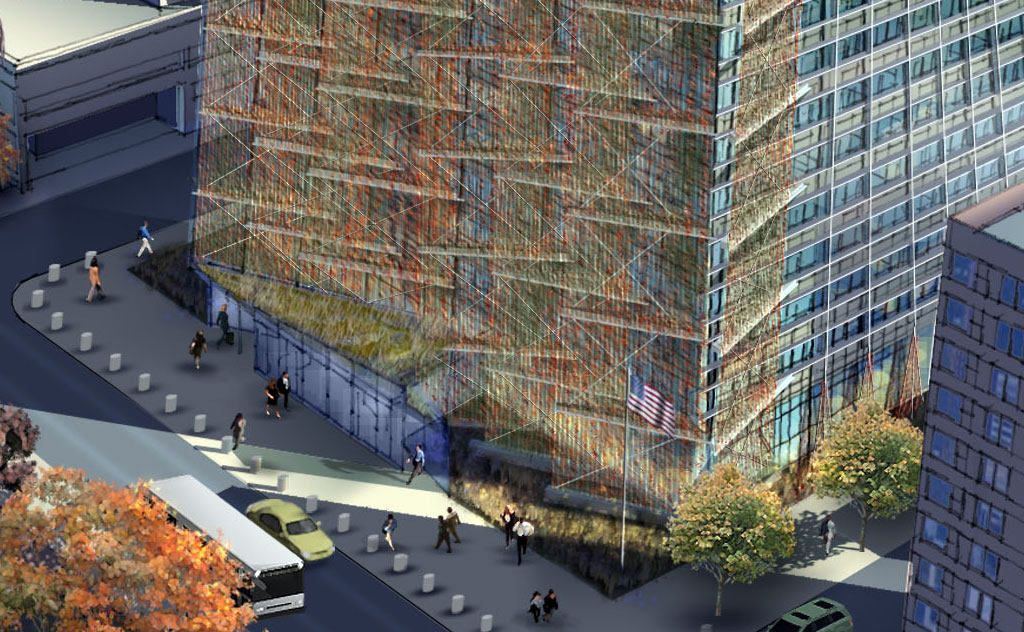
Right image – Once the base is set, I then paint in the vines growing between the shelves.In keeping with the autumn season, reds and yellows predominate.
Step 15. The second set of shelves is painted via the same technique.
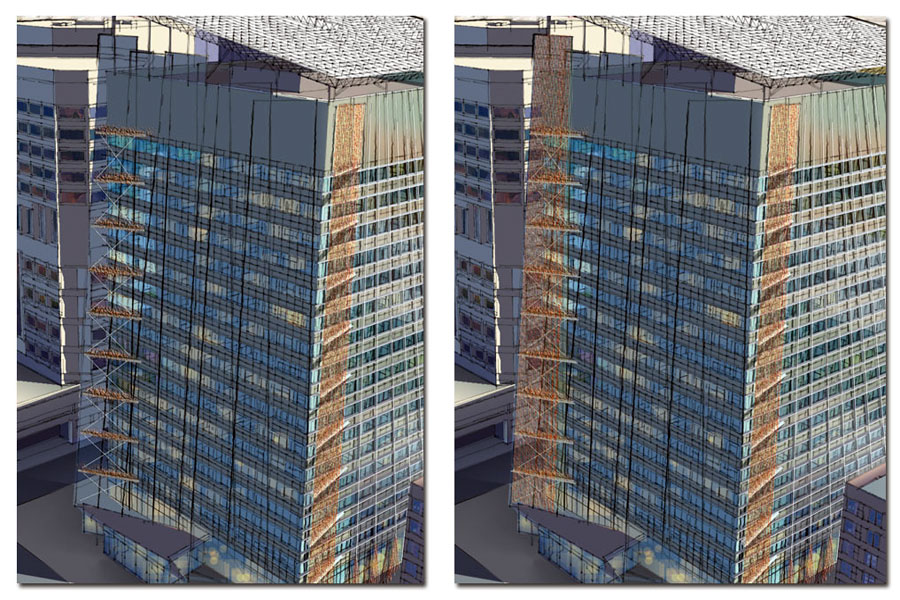
Step 16. Left image – The rest of the shelves are painted in succession via the same technique.
Right image – Since the shelves on the west elevation are in shade, I add soft “ambient occlusion” shading underneath each shelf to set them into the rest of the elevation.
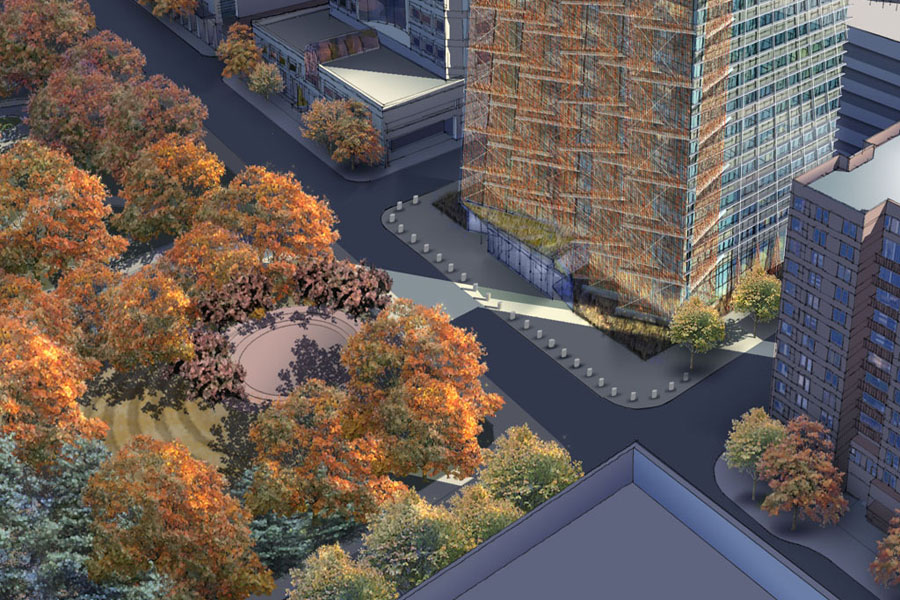
Step 17. Trees are added on site, along 3rd Avenue, in the park, and out at the riverfront. As with the rest of the vegetation, the trees have a strong “autumn feel”. Soft shadowing / ambient occlusion is added underneath trees in shaded areas.
Step 18. Cast tree shadows are added throughout.
Step 19. Adjustments to the ground plane are made – grasses at base of tower, bollards at street edge, and grass steps in park. Shadows cast by the bollards are added in sun, and soft shadowing added in shaded areas.
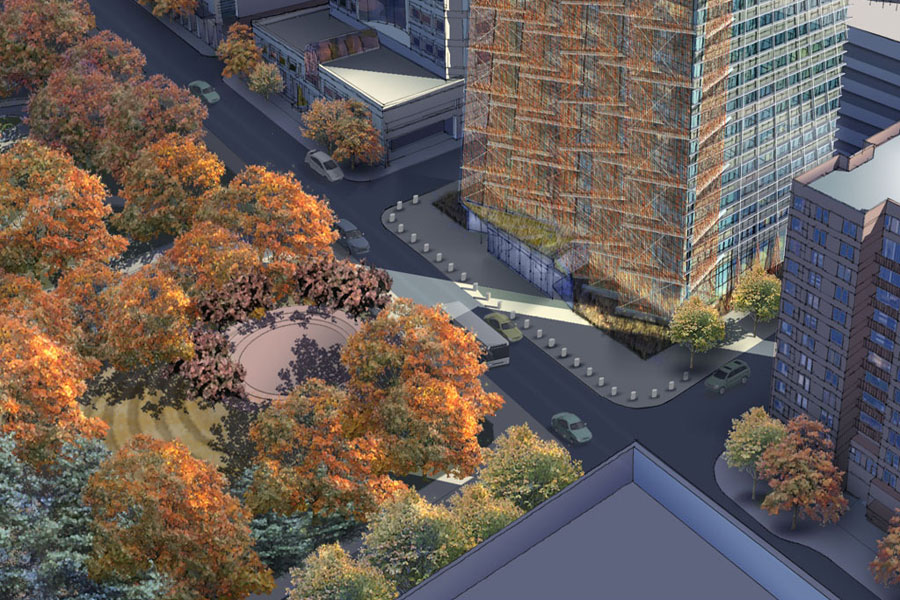
Step 20. Cars are added throughout as well as subtle “streaks” along 3rd Avenue to help with scale. The cars are inserted at 80-90% opacity to help them blend in with the background.
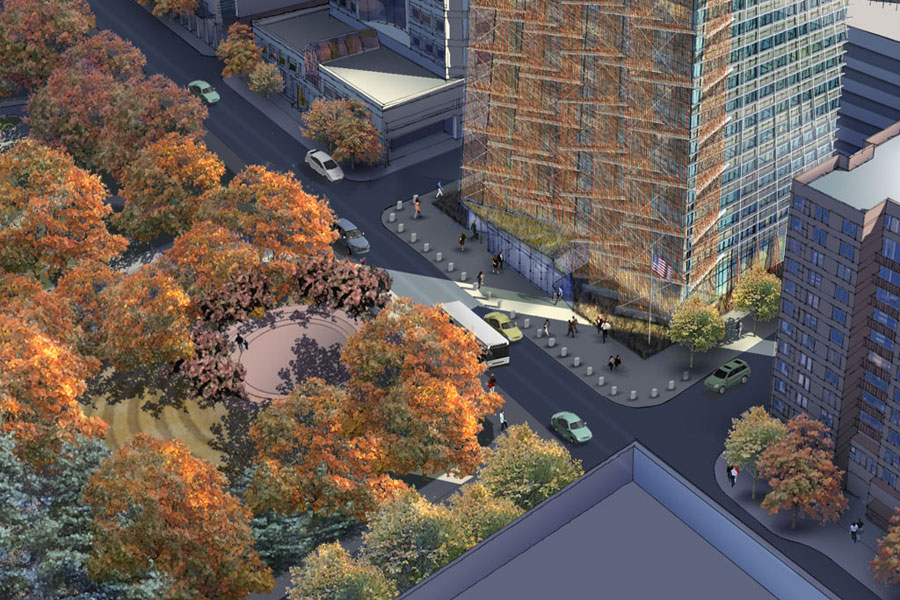
Step 21. People added and large flagpole dropped in at the southwest corner of the site.
Step 22. A photovoltaic panel texture is applied to the rooftop, and subtle horizontal lines at the top of the tower suggest louvered panels.
Step 23. Subtle refinements are made to the color and texture of the vines.
Step 24. Haze is added at the upper left corner, and slight blue tint is dropped in below the painting to help unify the foreground and background elements.
Step 25. Paper texture is added on top of the flattened image, using the Overlay blending mode.
Steps 26. Glows are added to the entry pavilion, and in especially dark areas in shade.
Step 27. Adjustments to overall Curves and Levels, and opacity of line-work layers is reduced to help lighten overall look of the image.
Dropped in the signature at the lower right corner, and we’re done!
Thanks for reading my tutorial and I hope you have learned a few more tricks to add to your work-flow.
Scott
Left image – Glass areas are masked out using the color selection from the base layer. First a subtle blue tint is applied to the tower glass.










































im for sure gonna try this and master it…THX!!!!!
What a beautiful drawing. I am going to also give it a try just for fun but im sure it will not look anything like this great drawing..
This is awesome! I am going to push farther with my drawings & renderings. Sometimes we need to be reminded that a beautiful rendering doesn’t just pop out in one or two steps… I know in the past I’ve gotten to somewhere around step 5 (usually attempting to combine hand drawing/tracings and sketchup shots) and thought well I guess thats about all that can be done. Seeing all 27 steps puts things in a different light. Thank you.
thank you for tutorial. really its a pretty good tutorial